Are you seeking a simple guide to creating a WordPress gallery from folder? If you are, keep reading this article. This post will show feasible methods to create a WordPress gallery from folder.
With a powerful CMS like WordPress, you can create any website you need. It can be a WordPress blog, a portfolio website, or even a SaaS business.
If you are running a personal blog or an image gallery, embedding an image gallery would be ideal.
Without any coding, you can achieve this.
Keep reading this article if you do not know how to do it. This post will show three different methods to add a gallery in WordPress.
But before going further, let’s see why you should create a WordPress gallery in your blog or website.
Why You Should Create a Gallery in WordPress
Creating a gallery in WordPress is a good thing you can do when you need to show multiple images. You can add images to WordPress posts, pages, or custom post types individually by default.
But this won’t be feasible when you need to embed a set of photos. That’s where WordPress galleries come in handy. With WordPress galleries, you can embed as many images as you need.
There won’t be any limitations, and visitors can get every image from the same place without further scrolling.
Now you know why you should create a gallery in WordPress. Next, let’s move to the article’s core, where we will teach you how to create a WordPress gallery from folder.
3 Ways to Create WordPress Gallery from Folder
In a nutshell, there are three ways to create an image gallery in WordPress.
- Using the default Gutenberg image gallery block
- CatFolders document gallery add-on
- Envira Gallery
Below, we will explain how to complete the process.
Without any further ado, let’s get into the topic.
1. Gutenberg Gallery Block Method
You should use the Gutenberg Gallery block to create an image gallery in WordP{ress without additional plugins. Many major changes occurred when the developers released WordPress 5.0 (Gutenberg).
One of the things they added is the dedicated gallery block for the Gutenberg editor. This section will show you how to use the gallery block to create a gallery.
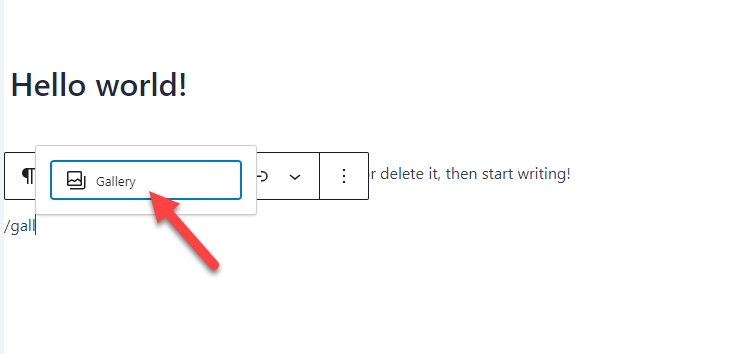
The idea is pretty simple. All you need to do is open the Gutenberg editor and search for the Gallery block.

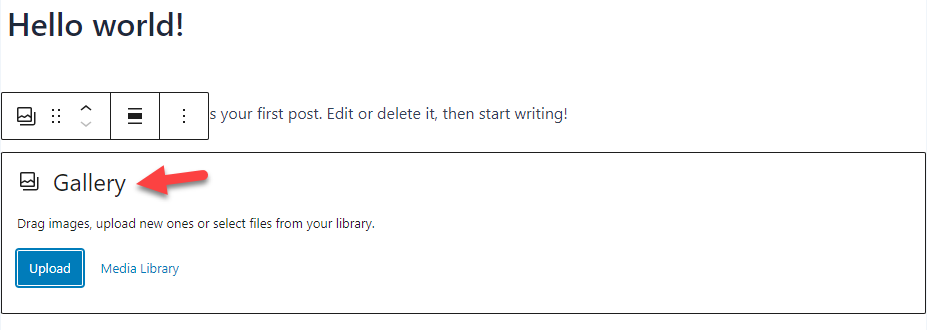
Once you have found the block, add it to the editor.

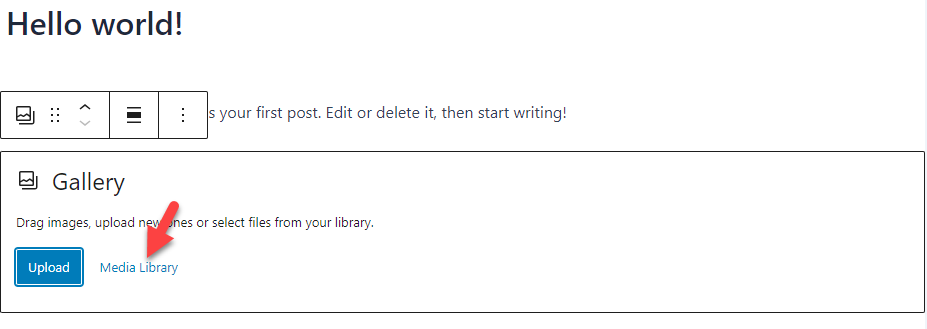
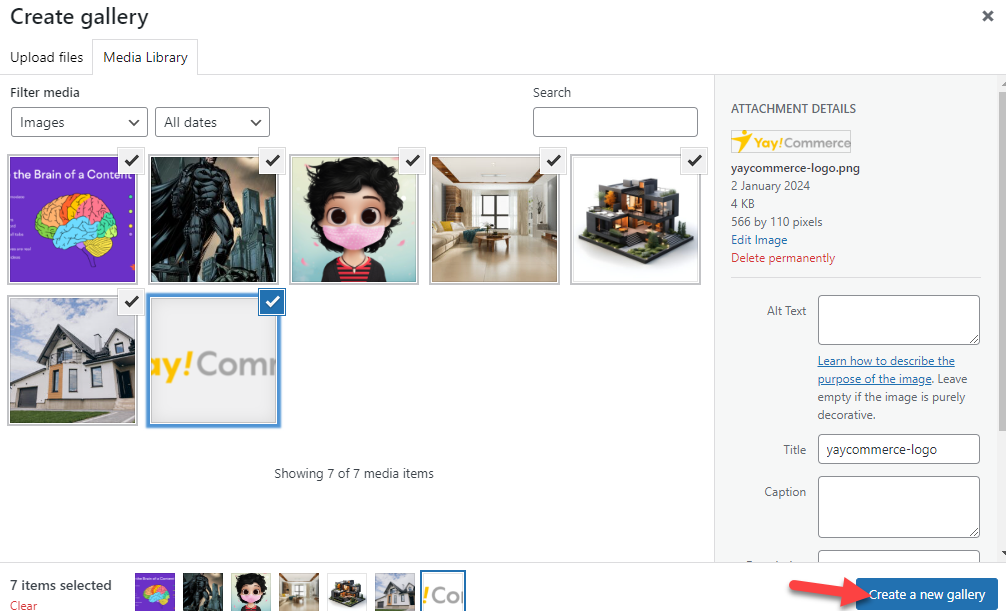
You can upload the images directly to the block or pick images from the media library. In this case, we will choose the photos already uploaded.

Since this is a gallery, you can add more than one image to the block. Hence, select the photos you need to add to the gallery and insert them.

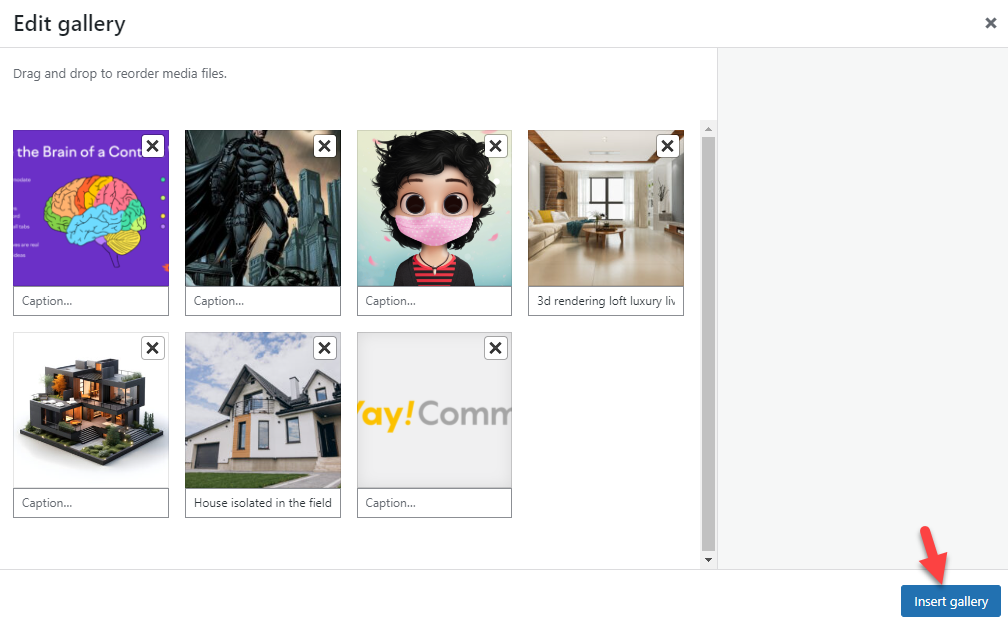
In the next step, you can add custom captions for your images. Adding captions would be good When you add photos of a family tour or something similar. This will help the user better understand that specific image.

You also have the option to re-order images while you are adding captions. Once you have done that, insert the photos in the gallery. Within a few seconds, the gallery would be created.

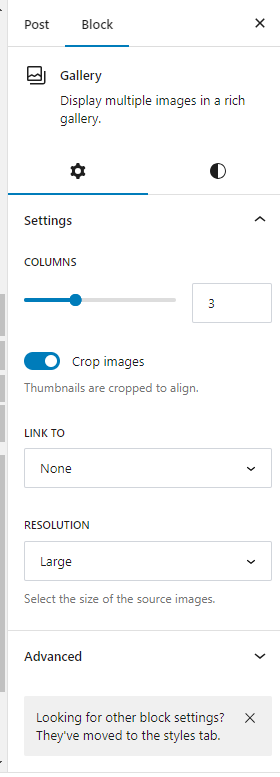
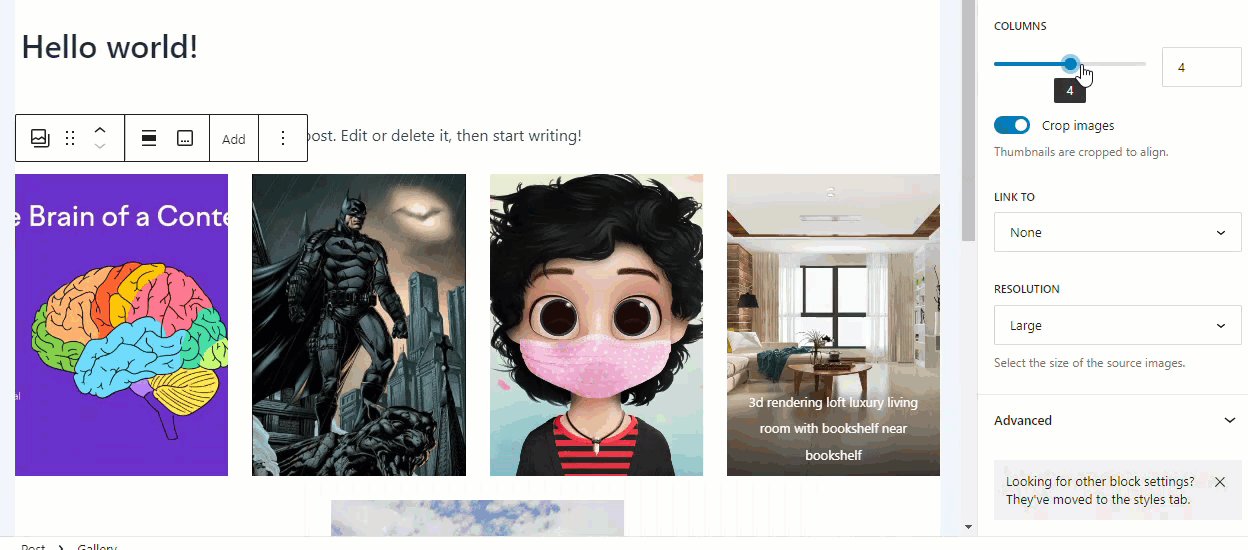
On the right-hand side, you can see the block settings.

You can see options like
- Columns
- Crop image
- Link to
- Resolution
- Advanced
And so on.
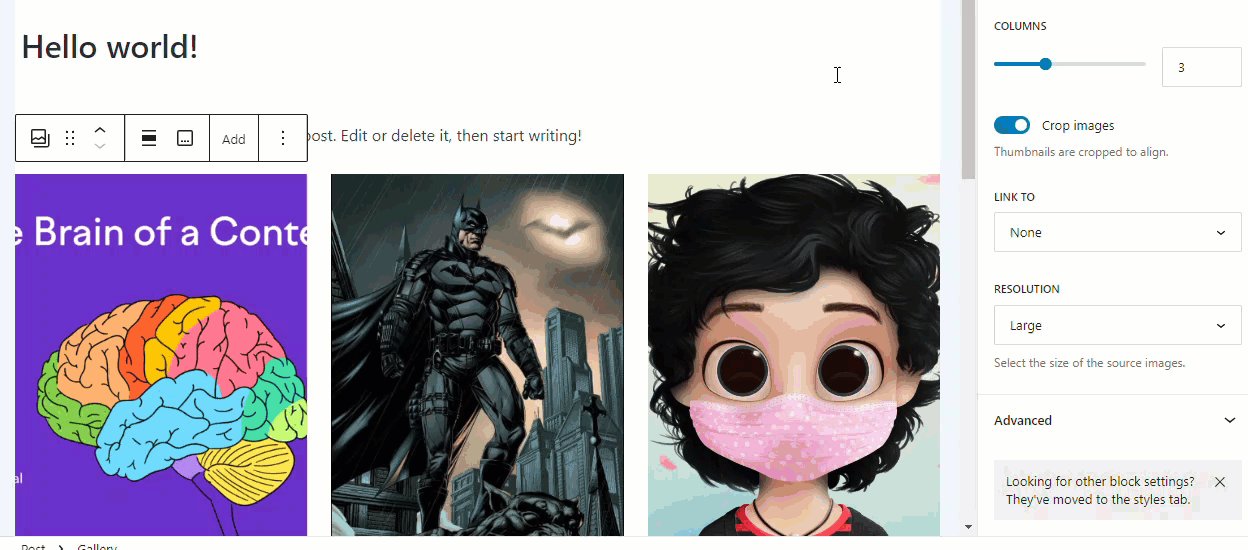
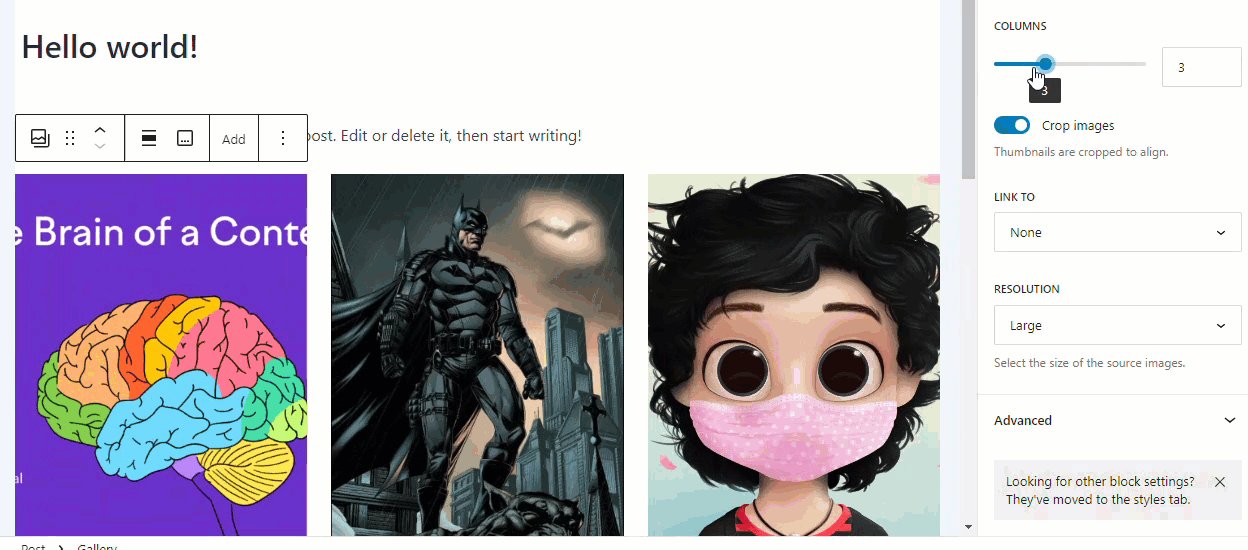
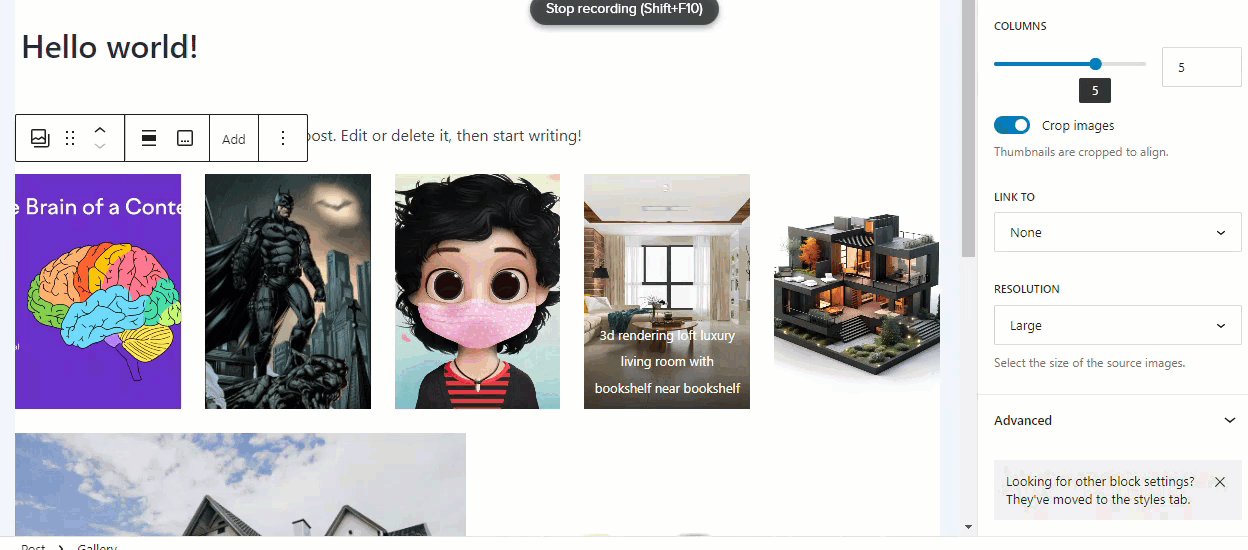
Increasing the column count would be a good choice if you need to add multiple images to the same column. Here’s how it will look:

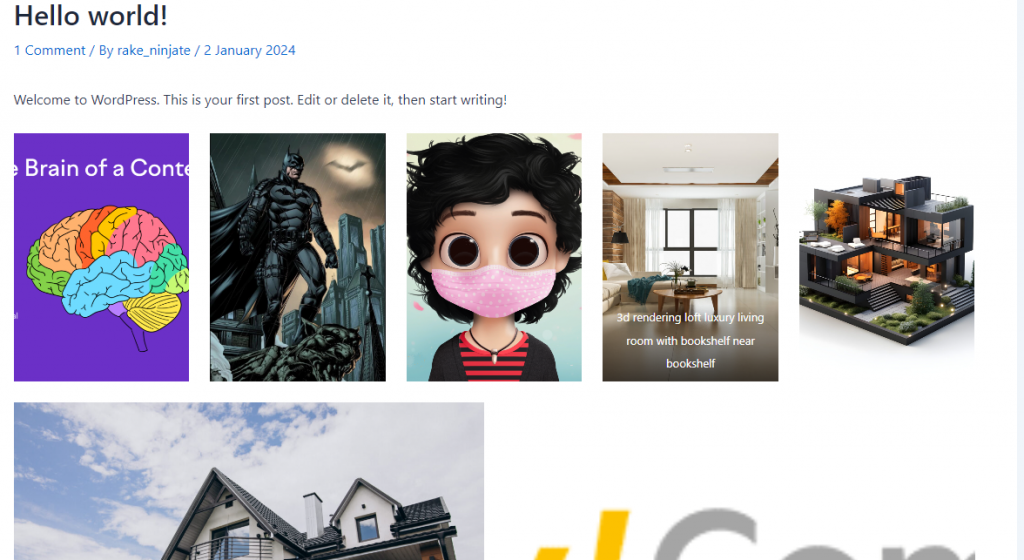
Modify the gallery according to your preferences and publish (or update) the article. If you check the front end of the website, you can see the live gallery.

That’s it!
This is how you can create a WordPress gallery with the Gutenberg editor. The next section will show you how to do the same with the CatFolders plugin.
2. CatFolders Document Gallery Method
In this method, we need to use two plugins.
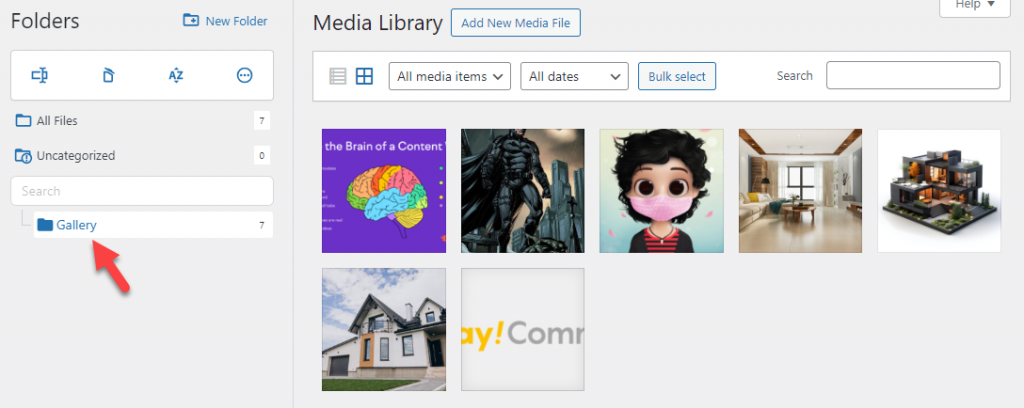
Start by installing both plugins on your website. Once you have completed the activation, move your images to a folder. You can create as many folders as you want via the CatFolders plugin.
In this case, we have created a folder called Gallery and moved the image files there.

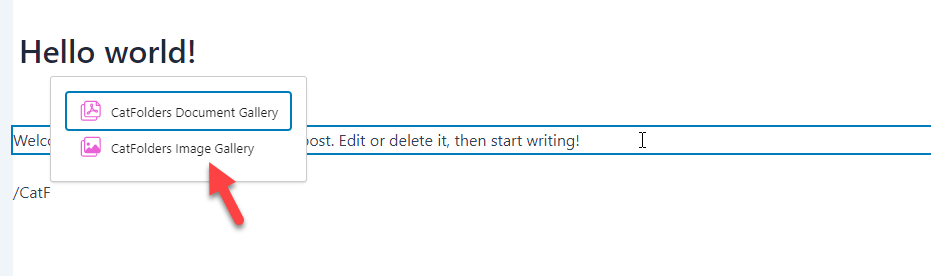
Next, search the editor for the CatFolders image gallery block.

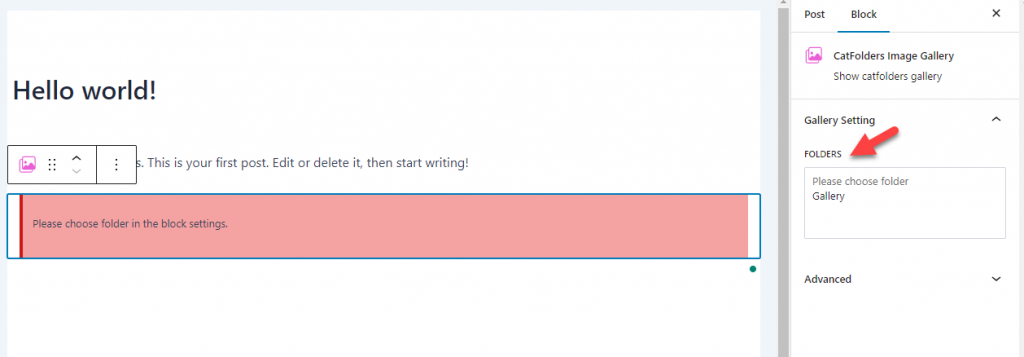
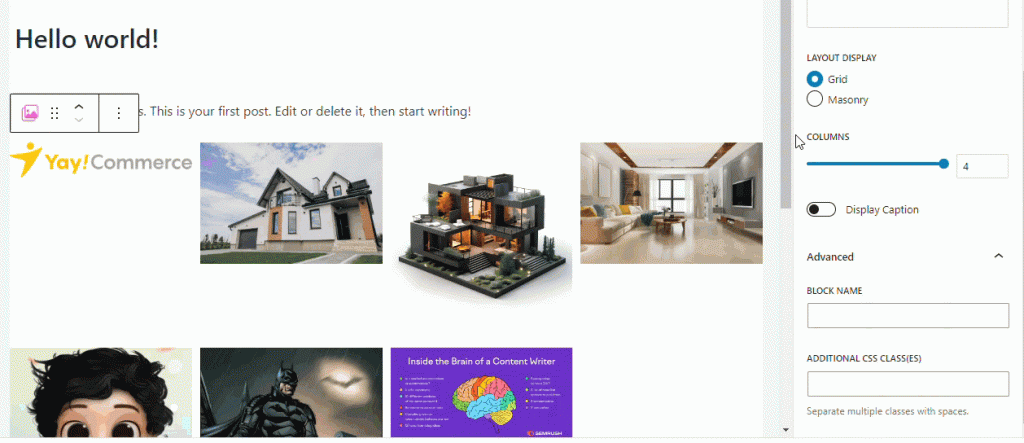
Once you have found the right block, add it to the editor. The next thing you need to do is select the folder from the block settings.

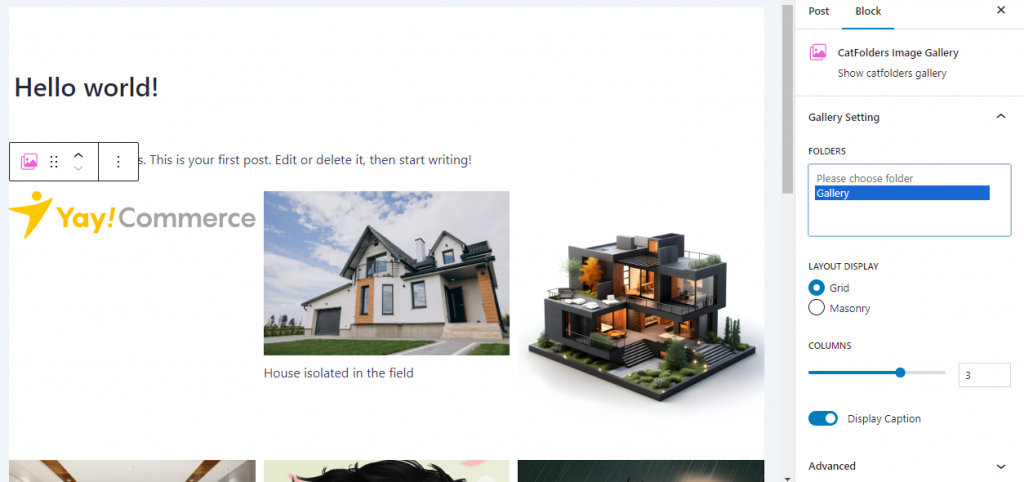
The plugin will show you all the created folders on the right-hand side. All you need to do is select the one with images on it.

After selecting the folder, additional configuration options would be enabled. You can see customization options like:
- Layout display
- Columns
- Caption visibility
And so on.
As we did with the Gutenberg block method, you can customize the gallery according to your preferences.

Once you are done, update the article. The gallery would be present at the front end of the website. You can also create a document library with the tool.
The next method will show you how to use a dedicated gallery plugin to create a WordPress gallery on your website.
3. Envira Gallery Method
This is the final method we have for you. For this tutorial, we will use a dedicated plugin called Envira Gallery. Envira Gallery is a freemium plugin. Here, we will use the free version of the tool.
The first thing you need to do is install and activate Envira Gallery on your website. After installation, you can see the plugin’s settings on the left-hand side.

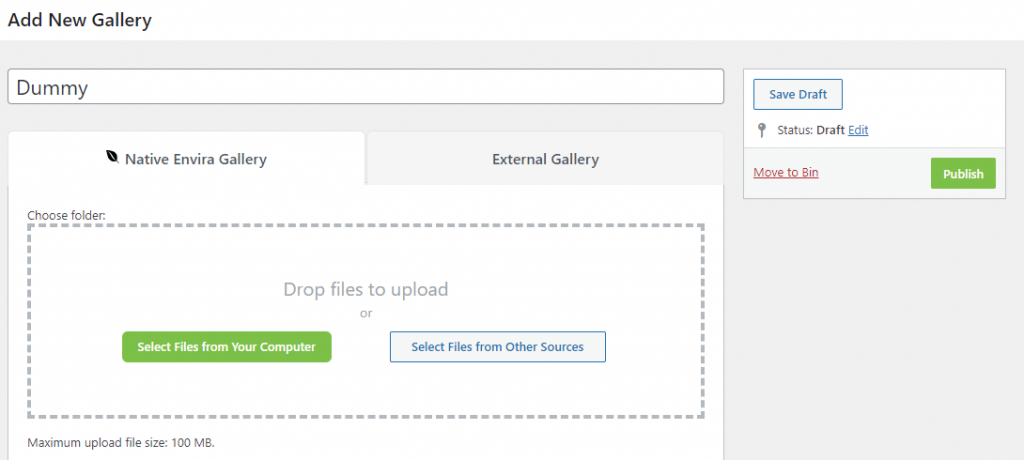
Click on Add New to create a new gallery. Now, name your gallery and choose the images you need to display.

If you scroll down, you will see additional settings. The additional configurations available are:
- Configuration
- Lightbox
- Mobile
- Videos
- Social
- Tags
- Pagination
- Misc
By going through individual options, you can customize your gallery further. Some of the features are premium. So, the free version comes with some limitations on gallery modification.
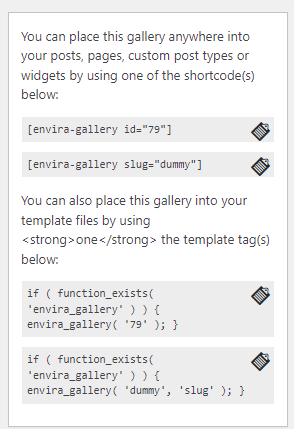
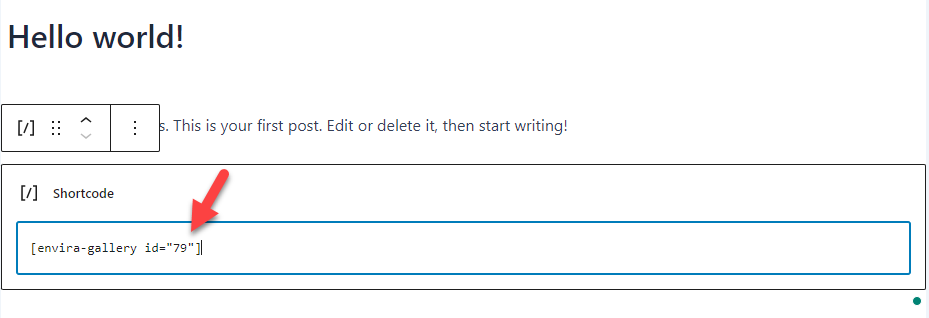
Once you finish the gallery modification, you need to publish it. After publishing the gallery, you will see the shortcode and PHP tag on the right-hand side.

Next, you can go to any post and add the shortcode there.

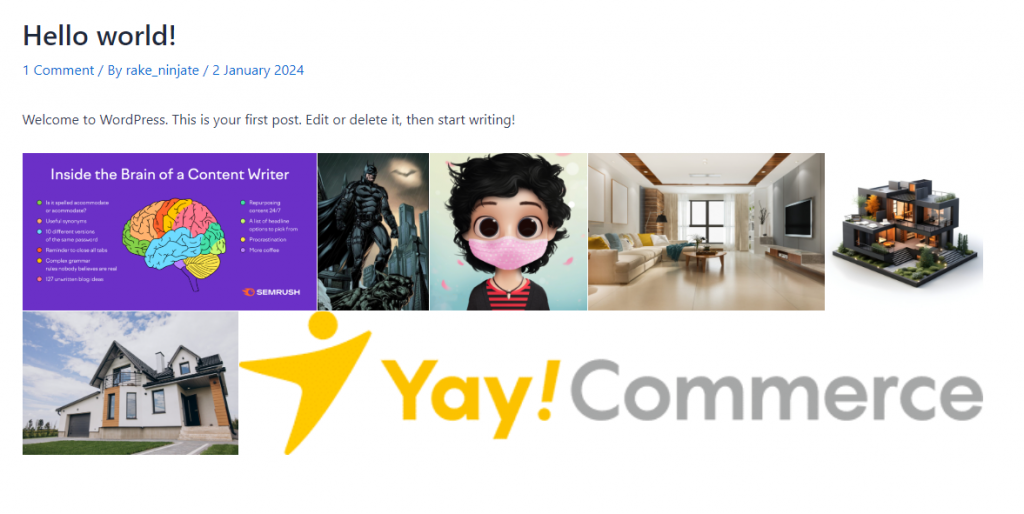
Once you have done that, update the post. If you check the front end of the website, you will see the gallery there.

That’s it!
This is how you can use Envira Gallery to create a WordPress image gallery without a hassle.
Conclusion
If you aim to create an image gallery in your WordPress website or WooCommerce store, there are multiple plugins you can use. In this article, we have shown you three methods to create your image gallery in WordPress.
The first method doesn’t need additional plugins; you can do it directly via the Gutenberg editor. The second method will help you create a gallery without hassle and help you with media organization.
Finally, a third-party gallery plugin like Envira Gallery would be ideal for creating galleries with dedicated settings. Based on your requirements and preferences, you can choose an option.
Do you know any other way to create a WordPress gallery from folder?
Let us know in the comments!