Do you want to add custom booking fields to the WordPress appointment booking form? If so, read this article for a simple guide.
You should create an appointment booking system to handle clients efficiently when selling a service. A powerful CMS like WordPress and an appointment booking plugin like Bookster can achieve this without technical knowledge.
But sometimes, you must add extra fields to the booking form to help you understand more about the client’s needs. Most appointment booking plugins only come with pre-made fields, so you don’t have much room for modifications.
In this article, we will show you how to add custom fields to a WordPress appointment booking form and get more information from clients.
But first, let’s see why you should add custom fields to your appointment booking form.
Table of Contents
Why You Should Add Custom Fields to the WordPress Appointment Booking Form
Custom fields in your WordPress appointment booking form are an invaluable customization feature that directly impacts client satisfaction.
Integrating custom fields into your booking form can transform your operational strategy. They can streamline appointments by collecting data points influencing appointment length, staff assignments, or even the need for special equipment or materials.
By allowing clients to specify their preferences or requirements, you’re not just booking an appointment but curating an experience.
For instance, a hairdresser might ask for desired hair color shades, length, and texture. This specificity helps prepare for the appointment, avoid last-minute alterations, and ensure clients leave with their expectations met or exceeded.
Now you know why you should add custom fields to your booking form. In the next section, we will show you all the possible fields you can include in the form.
Possible Custom Fields You Can Use
Some of the standard field types you can use are:
- Health Conditions
- Treatment Preferences
- Pain Points
- Consent for Procedures
- Service Type
- Skin Type/Concerns
- Special Requests
- Product Sensitivities
- Preferred Contact Method
We will be using Bookster, a WordPress appointment booking plugin. Let’s take a quick look at Bookster and its offerings.
Bookster: An Introduction

Bookster is a versatile and user-friendly WordPress plugin that revolutionizes how businesses manage their appointments. Tailored for various service industries, from health and wellness to beauty and professional services, Bookster offers an intuitive interface that simplifies the booking process for providers and clients.
With this plugin, you can effortlessly set up an appointment system that looks professional and functions with the efficiency required by today’s fast-paced business environment.
To add custom fields to the booking form, we will use the Bookster Custom Fields add-on.

Also, for this tutorial, we will use the premium version of Bookster.
How to Add Custom Fields to the WordPress Appointment Booking Form
The first thing you need to do is install and activate the Bookster plugin. Once you have done that, install and activate the Custom Fields Add-On.

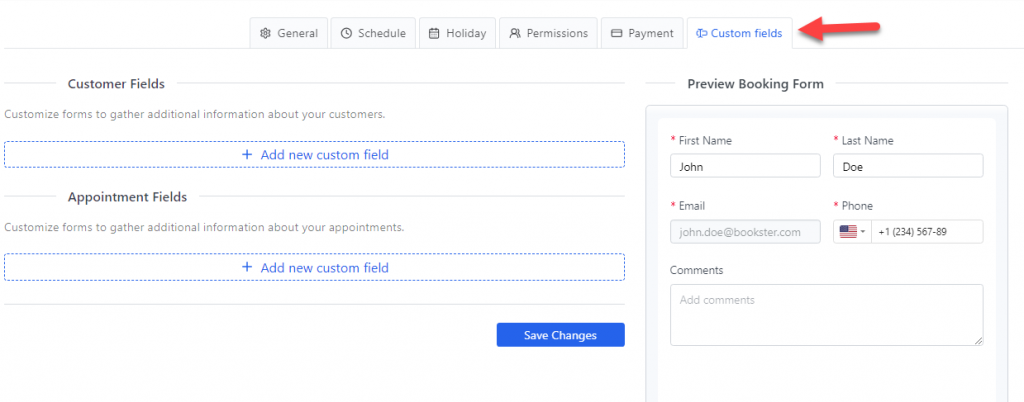
After creating that, you can add custom fields to your booking form. To do that, go to the Bookster settings. There, you will see a new tab called Custom Fields.

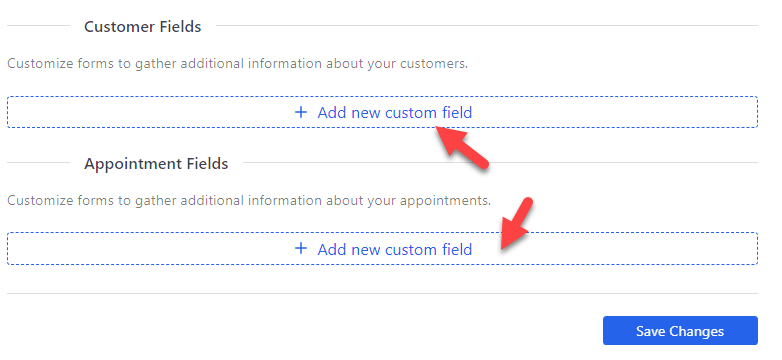
On the left side, you will see two options.
- Customer fields
- Appointment fields
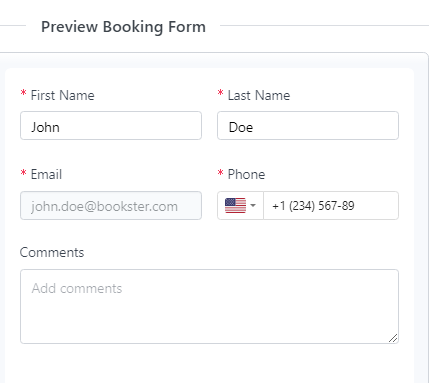
The right-hand side shows you the live preview of the forms, so you will always know what you’re building.

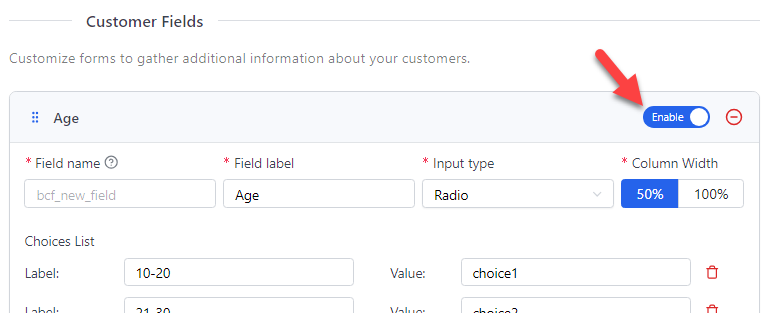
The preview panel will display new fields added to the appointment booking form. To add a customer or appointment field to the form, click the + button.

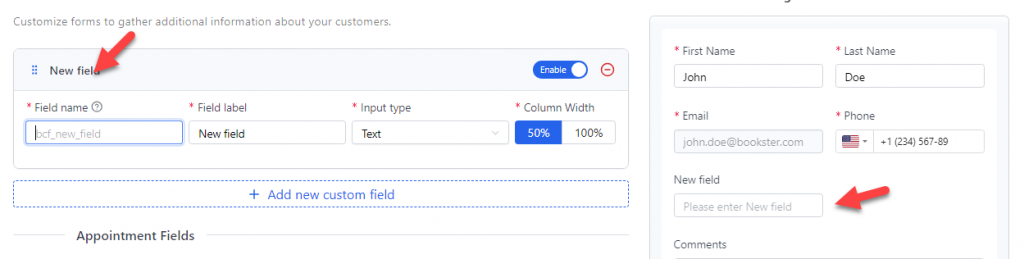
Now, a new field will be added to the form.

The available configuration options are:
- Field name
- Field label
- Input type
- Width
- Enable/disable
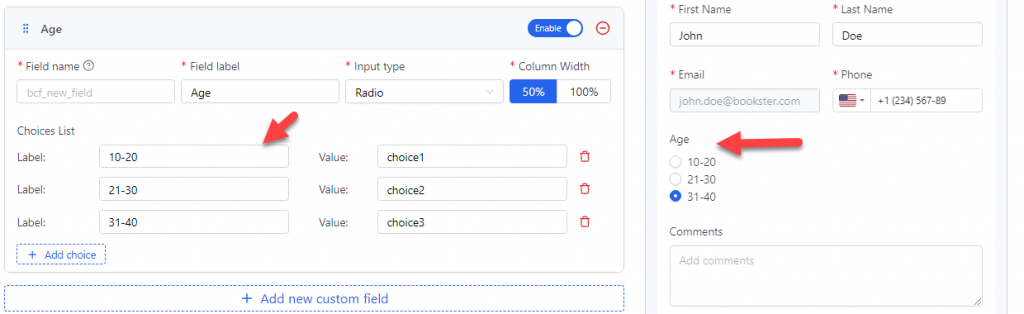
The field name acts like an ID. So, it should be unique, and you do not need to change it once you have assigned one. The label will help the user understand what this field is about. So, if you need to collect the user’s age, use Age as a label.
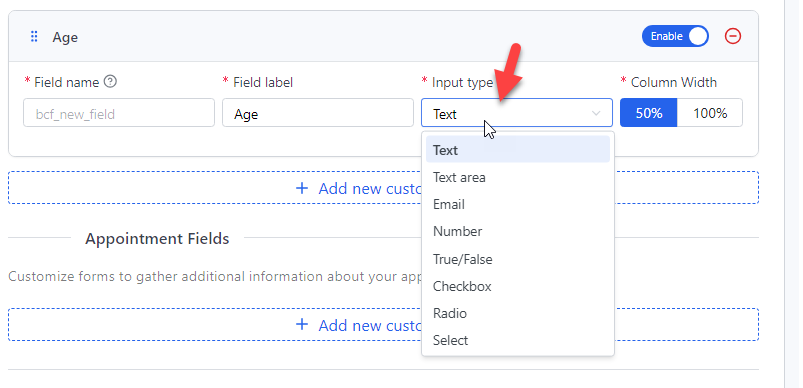
You can choose the type of field you need to include in the form from the input type option.

The available fields in the plugin are:
- Text
- Text area
- Number
- True/false
- Checkbox
- Radio
We will choose the radio button here and configure it accordingly.

The width can be 50% or 100%. You can choose one option that suits you. Similarly, you can add as many fields as you need.
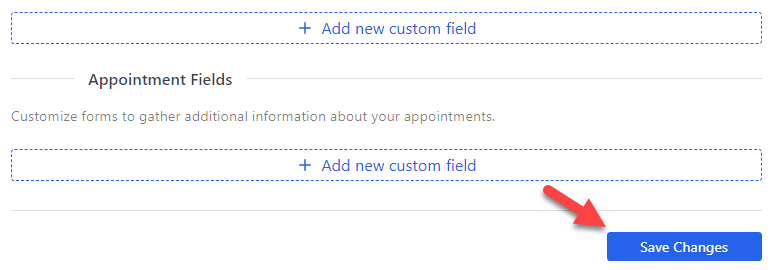
You should also add the appointment fields similarly. The process is the same, and it is so simple. Once you have completed the configuration, you can display or hide the field on the form.

You can also delete a field if you no longer need it. After making all the modifications, save the changes.

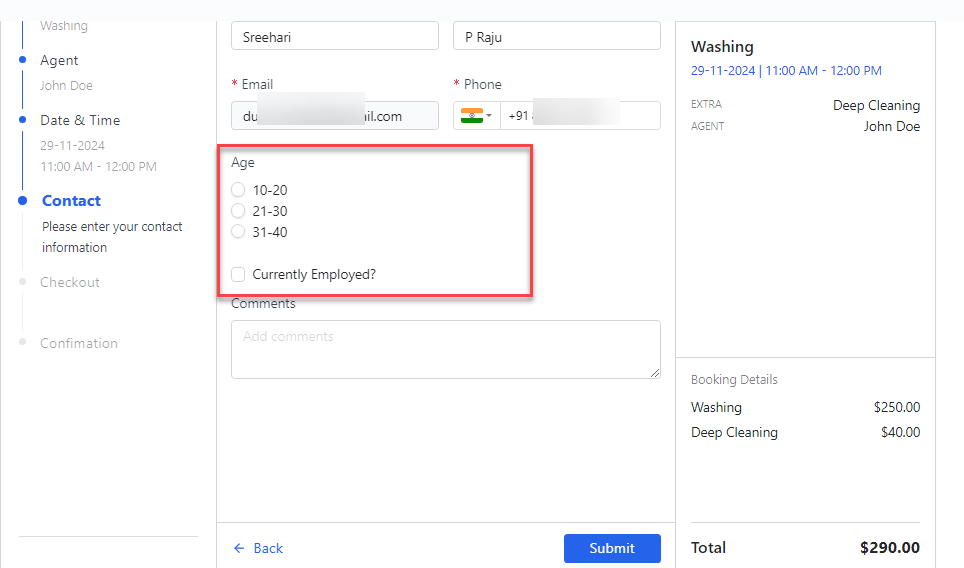
You can go to the front end and check the booking form. You will see the newly added fields when you get to the customer details.

That’s it!
This is how you can add custom fields to the WordPress appointment booking form.
Frequently Asked Questions
Next, let’s see some frequently asked questions regarding this topic.
What Are The Benefits Of Using Custom Fields In A WordPress Booking Form?
Custom fields gather specific client information to allow for personalized service delivery, operational efficiency, improved data collection for marketing, and legal compliance.
Are There Any Downsides To Adding Too Many Custom Fields To A Booking Form?
Yes, making the form too rigid can overwhelm users, increase data management complexity, and reduce the spontaneity of bookings.
How Do Custom Fields On A Booking Form Affect User Experience?
They personalize the booking process, potentially improving client satisfaction. However, too many fields can lead to user fatigue, complicate the form, and deter clients.
Conclusion
Adding custom fields to the appointment booking form is an ideal option when you need to learn more about your customers or gather more details about the service they need. However, most appointment booking plugins do not allow this feature by default.
Thankfully, the latest version of the Bookster plugin allows you to add custom fields to the page. As this article shows, adding multiple custom fields to the form is simple and only takes a few seconds.
Would you add these fields to your appointment booking form?
Let us know in the comments.
If you want more video content, check out our YouTube channel.
