Do you want to create a WordPress sandbox website to test new codes or plugins? If you are looking for a simple tutorial, keep reading this article. Here, we will show you the step-by-step guide on setting up a WordPress sandbox website with minimal effort.
When you run a WordPress website, there are unlimited customization options. You can use third-party plugins to enhance the features of the website or some code snippets to do the same.
However, doing this modification on a live WordPress website is not feasible.
Sometimes, code snippets can break the website. Hence, if you test this on a live website, you can lose some revenue (if that’s an online store). Fixing up the website will require FTP and cPanel access.
The best thing you can do in this situation is to use a staging website or a WordPress sandbox website. If you are new to this, keep reading this article. Here, we will show you the best ways to create a sandbox website hassle-free.
But first, let’s see why you should set up a WordPress sandbox website.
Why You Should Set Up a WordPress Sandbox Site
The main reason you need a sandbox website is to test new
- Codes
- Themes
- Plugins
And so on.
For example, let’s say that you need to add a custom feature to your website via a PHP snippet. Instead of adding it to the live website, testing the same on a dummy website would always be better. This way, if there are any compatibility issues, you can solve the issue.
The same goes for the themes and plugin configuration. People use the WordPress sandbox website as a safe place to test new things.
Now you know why you should start using WordPress sandbox websites. The next section will show the five best ways to create a WordPress sandbox website.
Best 5 Ways You Can Create a WordPress Sandbox Website
In a nutshell, the best five ways to create a WordPress sandbox website are:
- WordPress Playground
- InstaWP
- TasteWP
- TasteWP Google Chrome Extension
- WPSandBox
Below, we will explain how you can use these tools to create a sandbox website for free. Without any further ado, let’s begin with the WordPress Playground method.
1. WordPress Playground
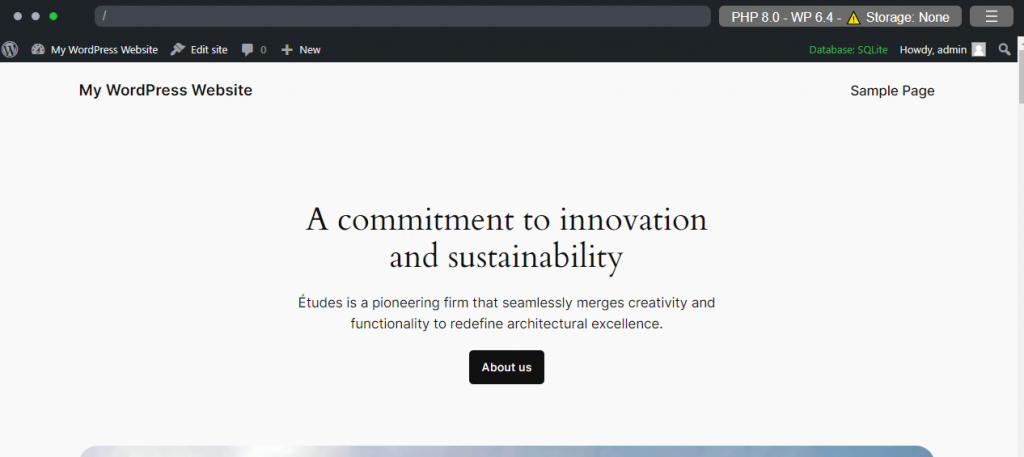
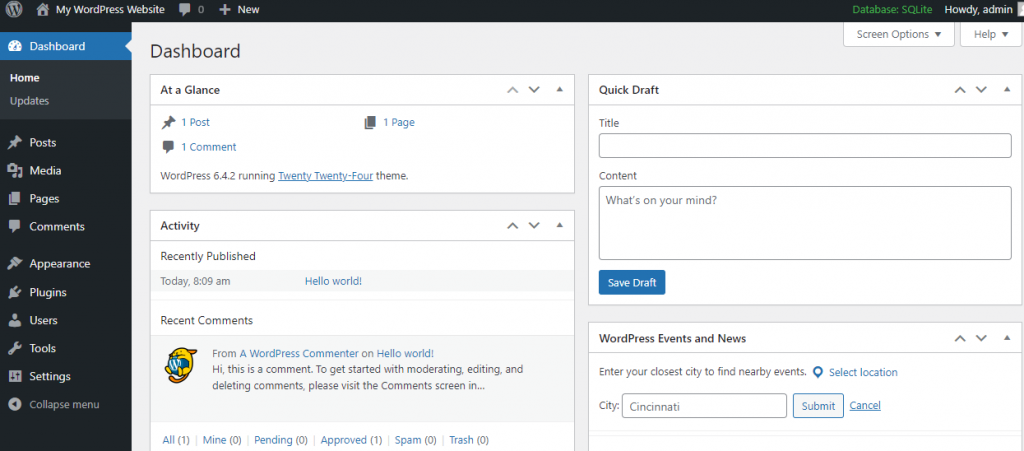
The first option we have for you is WordPress Playground. It is a free-to-use platform where you can access a WordPress website’s backend and test things. You do not need to sign up on the platform to use it.
Once you have entered the domain name on the web browser, it will redirect to a website you can access as an admin.

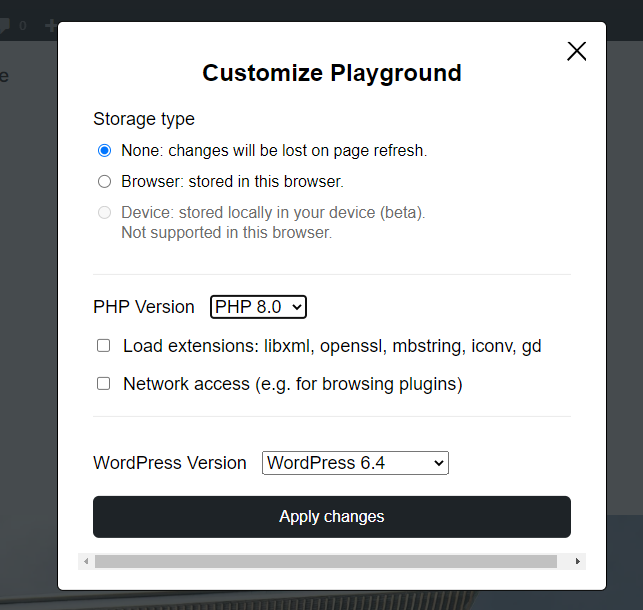
You also have the option to customize the playground. For example, you can modify the PHOP WordPress version from the page.

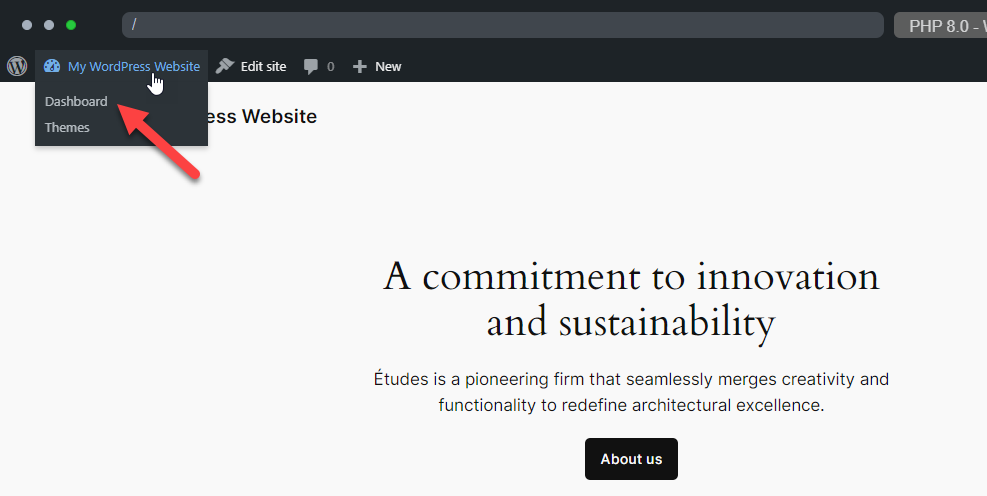
Customize the website according to your preferences and apply the changes. Finally, log in as the admin to access the back end. You do not need to add user credentials to log in as an admin.

The platform will automatically log you in.

Whenever you need to test some codes, you can come here. Next, let’s see how to use InstaWP to create a sandbox website.
2. InstaWP
InstaWP is another excellent option for creating websites to test new codes, themes, and plugins. Once you have clicked on the link, you will be forwarded to the official website of InstaWP. You can get started from there.

On the other hand, if you need to test their platform, you can use this option:

InstaWP is a premium platform you can use to test codes. But they do come with a 15-day money-back guarantee. So, if you don’t like their platform, you can claim a complete refund without any issues.
That’s it!
This is how you can use InstaWP to set up Sandbox websites.
3. TasteWP
The next option we have for you is TasteWP. This is one of the best and easiest platforms to create a sandbox website.
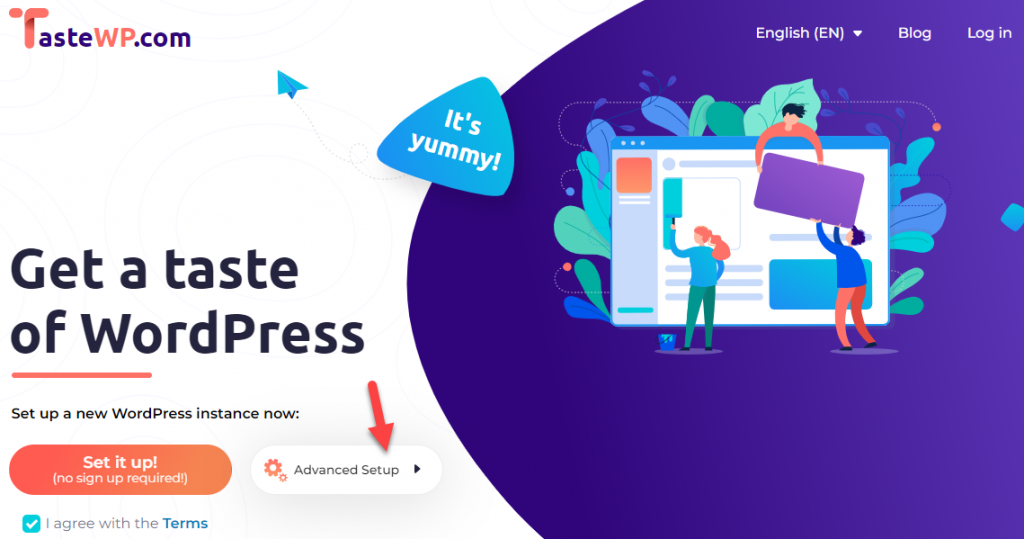
Here’s how you can do it. First of all, you need to go to TasteWP. You can click the Set it up button for a basic website.

On the other hand, if you need to customize the environment, click the Advanced Setup button.

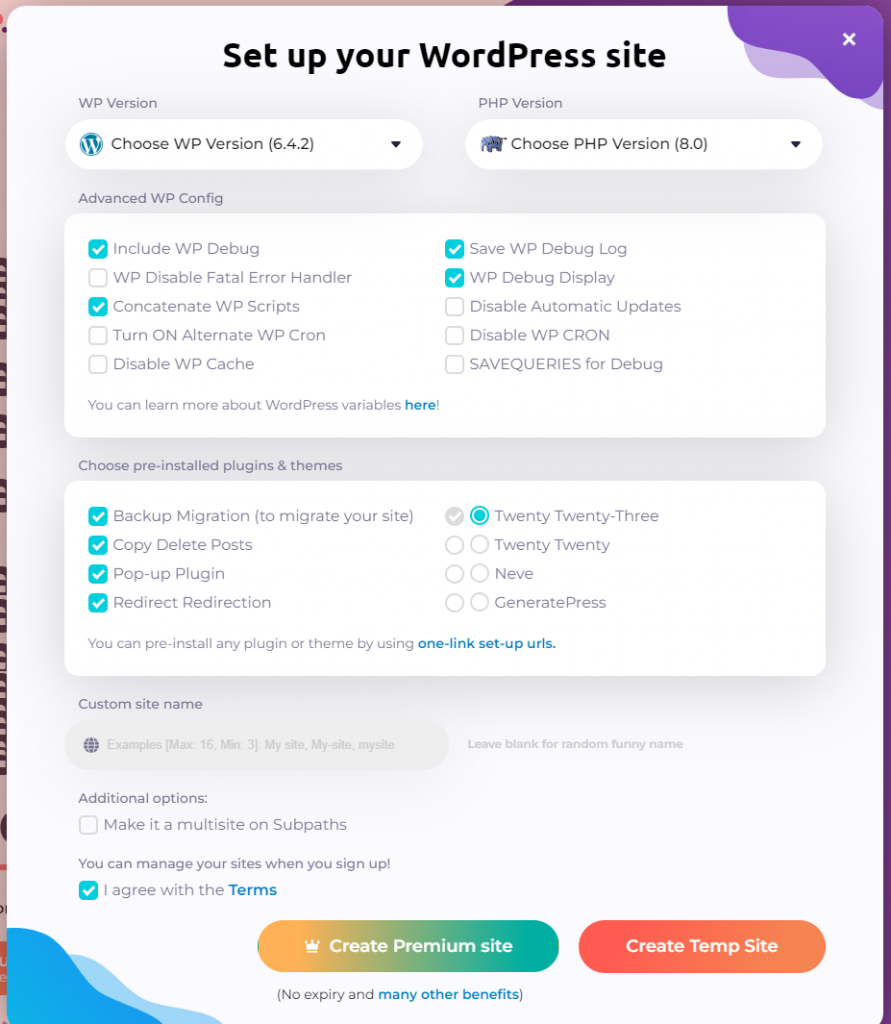
On the next pop-up, you can see all the advanced configuration options.

After tweaking the options, you can create a temp website from there. The platform will take a few seconds to complete the installation. After that, you can log in to the website and do all the testing.
TasteWP also has a Google Chrome extension. The following section will show you how to use the extension to create a sandbox website.
4. TasteWP Google Chrome Extension
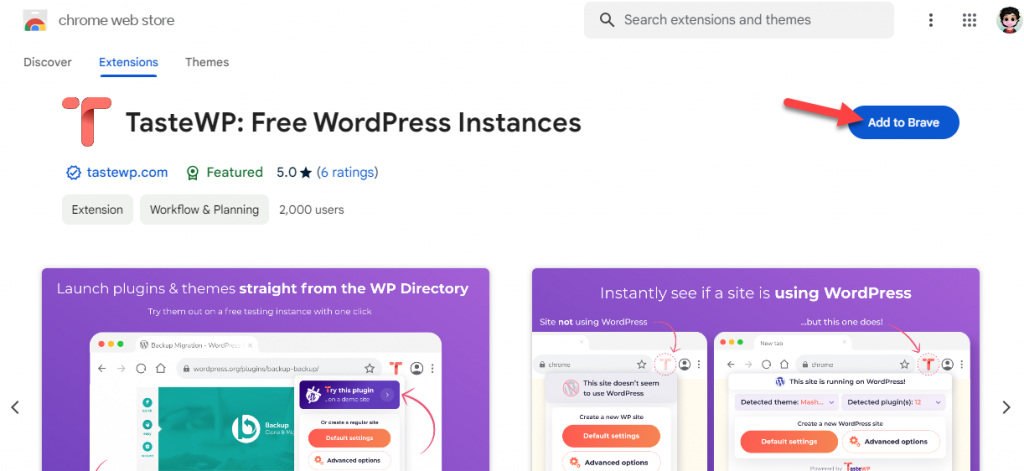
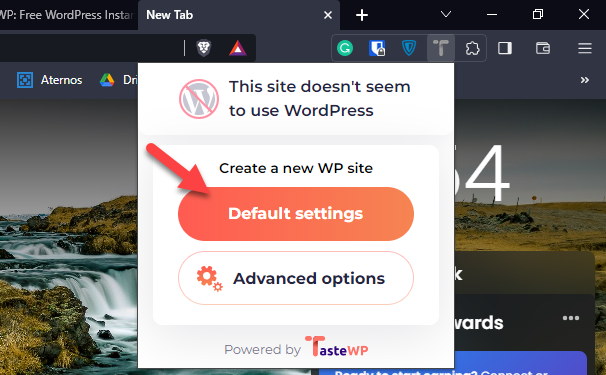
If you need to create WordPress sandbox websites quickly, start using the TasteWP Google Chrome extension. The first thing you need to do is install the extension on your browser.

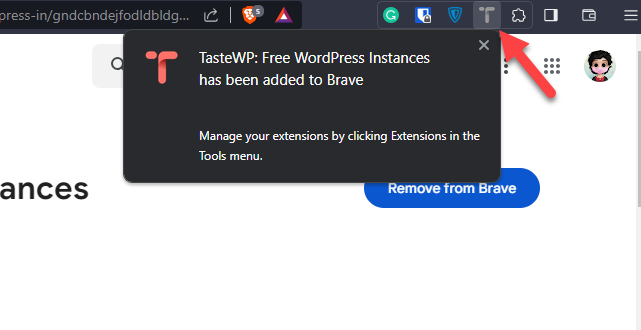
Once you have done that, you will see the extension on the top bar.

If you click on it, you will see two options:
- Default settings
- Advanced options
In this case, we will go with the default settings.

According to your configuration, TasteWP will generate a temporary website on a new tab. If you rely too much on WordPress sandbox websites, this would be one of the best Chrome extensions you should use.
5. WPSandBox
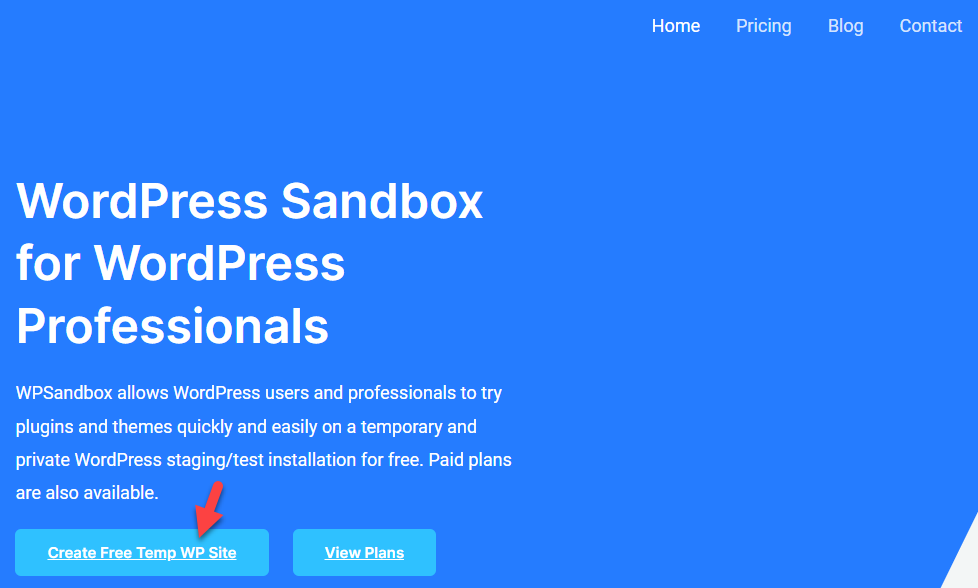
The final option we have for you is WPSandBox. WPSandBox is a service similar to TasteWP and InstaWP. This platform won’t ask for registration, and you can deploy as many sandbox websites as you need. Here’s how you can use this platform to create a sandbox website.
First of all, go to WPSandBox. Now, click the Create Free temp WP site button.

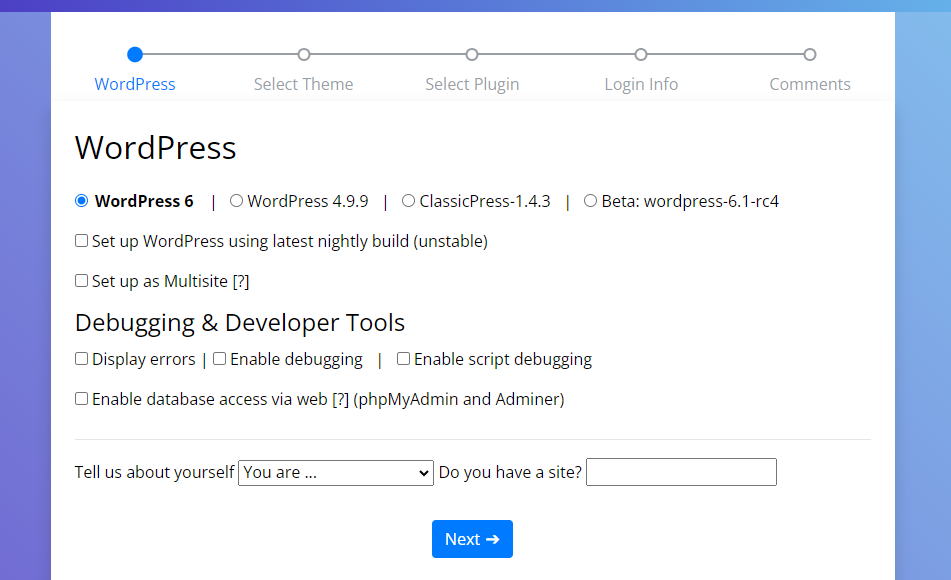
Now, you can configure the installation.

There are options for:
- Changing WordPress version
- Enabling multisite
- Displaying errors
- Enabling debugging
- Enabling script debugging
- Accessing database
And so on.
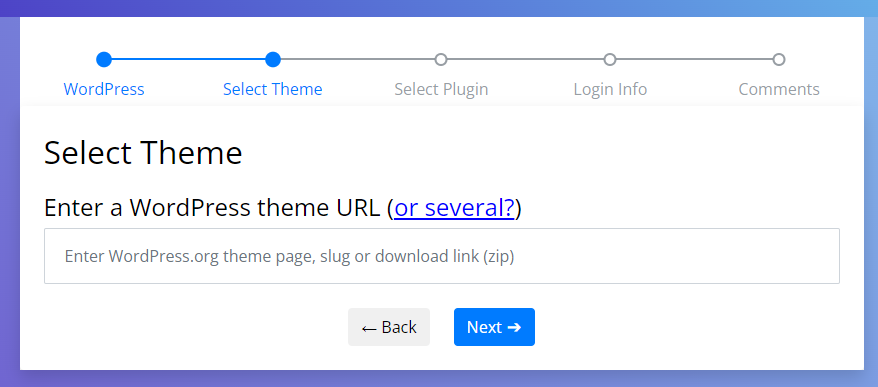
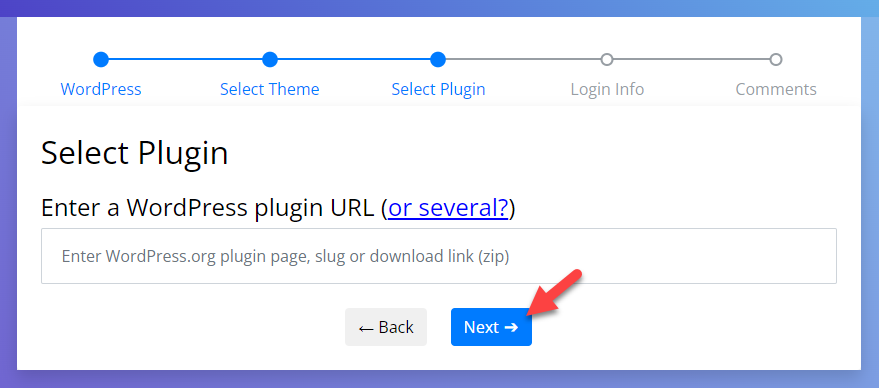
You can move to the next step after adding the basic configuration. Next, you can choose a theme for the website. If you enter a URL to a WordPress theme, that will be installed automatically on the website.

If you are okay with the default WordPress theme, leave this option blank and move to the next step, where you can select the plugin you need.

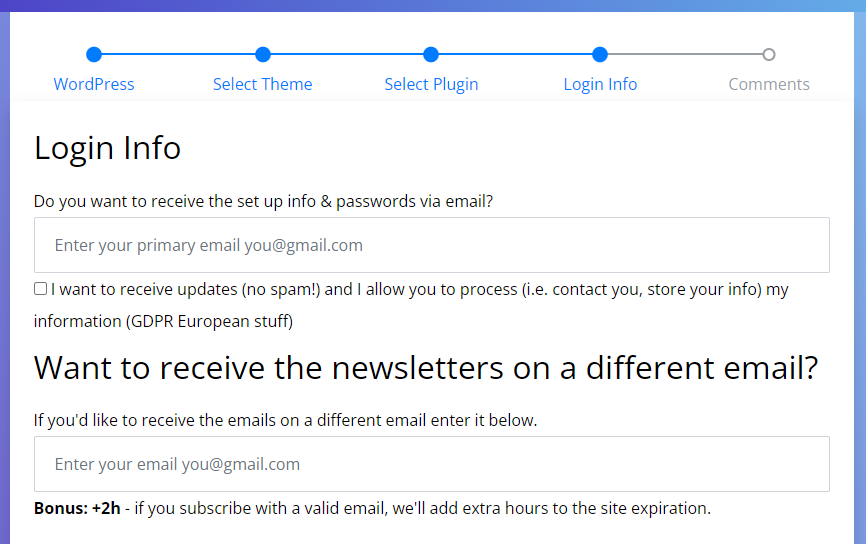
On the next page, you can add the login info.

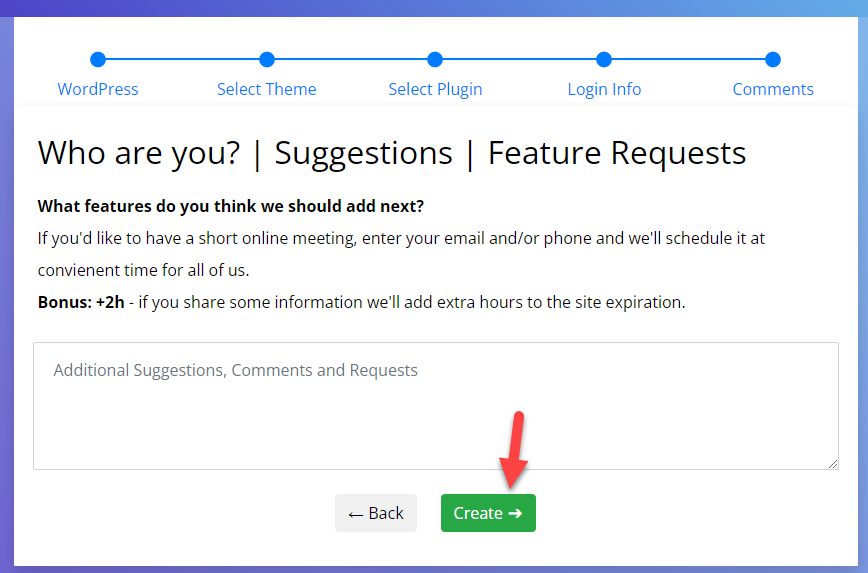
This is optional. You can leave this blank and move to the next step. From the final step, you can create the website.

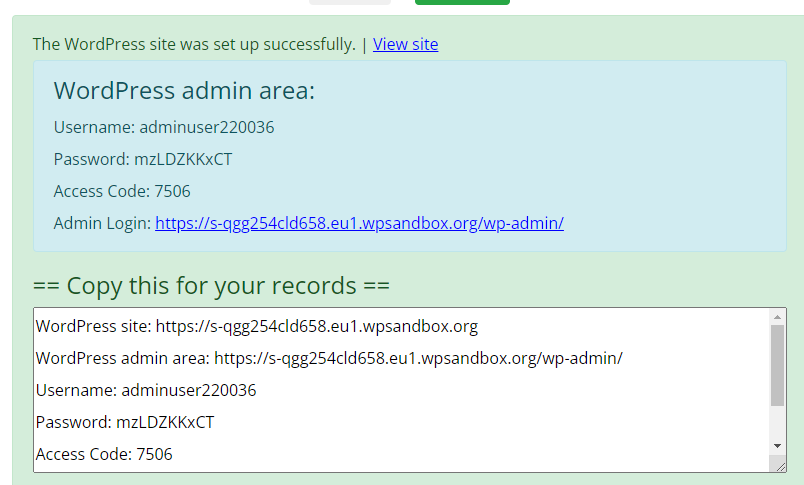
The platform will take several seconds to create the installation. Once you finish the installation, you can log in to the website and customize it.

Keep in mind that the website will be up for a few hours. It will expire after that. You can always create as many websites as you need this way.
That’s it! This is how you can create a WordPress sandbox website via WPSandBox.
Conclusion
We will not recommend making code changes to a live website. If you have a live website, a single wrong line of code can break it entirely. Instead of spending time fixing the website, you should create a WordPress sandbox website and test all the new things there.
As you can see in this article, there are multiple steps you can follow to create a WordPress Sandbox website. Most of the methods are free and don’t even need registration. We highly recommend picking an option to create a WordPress Sandbox website and using it to test out codes.
Which method are you going to use?
Let us know in the comments!