Do you want to improve WordPress performance with Lazy Load? If you are looking for a simple tutorial, keep reading this article!
Setting up a WordPress website or WooCommerce store is simple. All you need is a domain name, a web hosting provider, etc.
But once you have started your website, you must optimize the speed. Since Google considers website speed one of the ranking factors, you should continuously optimize the website’s speed.
Usually, people will use a WordPress caching plugin, configure it, and leave everything performance-related to the caching plugin. But that’s not all.
There are several methods available to optimize your website’s performance. And lazy loading is one of them. Keep reading this article if you do not know what it is and why you should enable lazy loading on your website.
Here, we will show you everything you need about lazy loading and how to include this option in your WordPress website.
Table of Contents
What Is Lazy Loading and Why Use It
Lazy loading is a technique used in computing and web development. It involves loading only the needed parts of a webpage or application.
When you visit a website, there’s often a lot of stuff to load – pictures, videos, text, and more. With lazy loading, your device doesn’t bother with all that until it has to.
It feels faster when visiting a site because you don’t have to wait for every image or video to download. This is especially handy if you’re using your phone and don’t want to use up all your data just loading a page you might not fully explore.
Instead of filling up your screen with all images, videos, and texts when you first visit a site, lazy loading waits until those items are about to be seen or used.
The main advantage is speed. Websites feel snappier because you’re not waiting for unnecessary content to load. This also means less strain on your device’s battery and memory, making everything run smoother.
Plus, lazy loading can be a real saver for those with limited internet data plans since it only downloads what you’ll see or use.
How to Improve WordPress Performance with Lazy Load
There are three ways you can implement lazy load:
- Upgrading the WordPress version
- With a plugin
- Browser’s Native Lazy Loading
And so on.
Below, we will show you how to set up each method and enhance the speed of your WordPress website with minimal hassle.
1. Upgrading the WordPress Version
The first thing you need to do is upgrade the WordPress core to the latest version. WordPress 5.4 introduced the native lazy loading function, so you can include lazy loading on your website without additional plugins or third-party tools.
Updating the WordPress version to the latest one is simple. Visit the WordPress updates page. You will see all the themes, plugins, and core updates there.
If a core update is available, perform it.
NOTE: before making any changes, we highly recommend generating a backup of your website. If there are any compatibility issues, you can reinstall the old version.
2. With a Plugin
Multiple plugins are available to add lazy loading to your WordPress website. For this tutorial, we will use the a3 Lazy Load plugin.
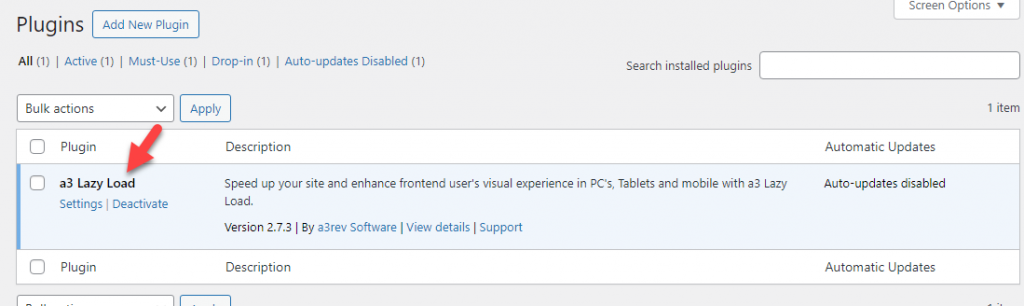
The first thing you need to do is install and activate the a3 Lazy Load plugin. You can do this directly from the WordPress plugins section.

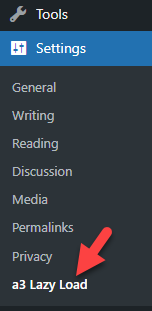
Once you have completed that, you can see the plugin’s settings under the WordPress settings.

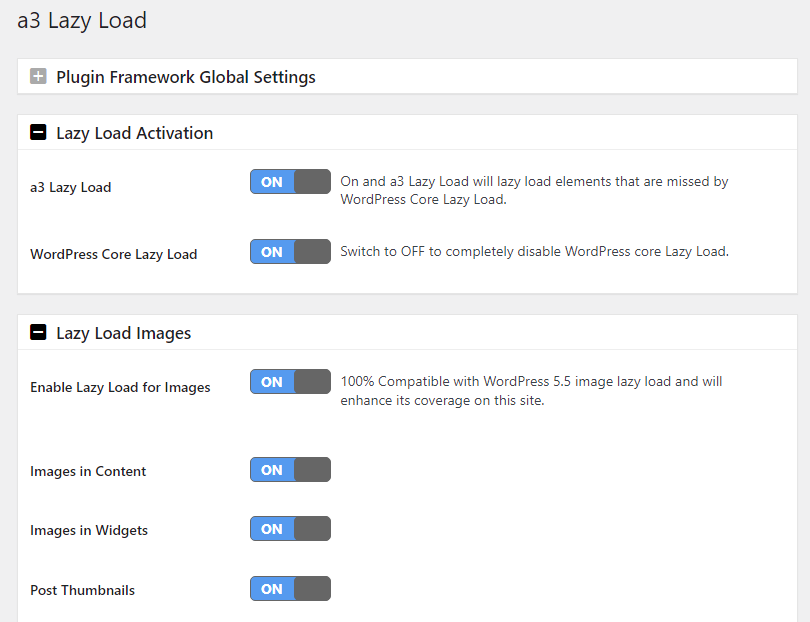
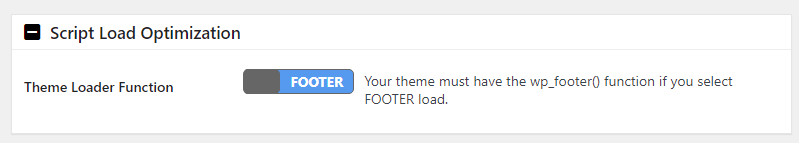
By default, the plugin comes with great features. You can check the toggle option to see what each configuration offers.

The plugin can help you lazy load images, iFrames, and videos. Similarly, you have an option to optimize the lazy loading script.

If you have made any medications, save the plugin’s settings again.
That’s it.
From now on, all the images will use lazy load technology to improve the website’s speed.
3. Browser’s Native Lazy Loading
Most modern browsers have a native lazy loading technique. You can enable this feature by tweaking the attributes of the images.
To lazy load an image, use this code:
<img src="image.jpg" alt="Description" loading="lazy">Instead of images, if you need to lazy load videos, use this code:
<iframe src="video.html" loading="lazy"></iframe>Best WordPress Lazy Loading Plugins
In a nutshell, some of the best WordPress lazy loading plugins are:
- BJ Lazy Load
- LazyLoad Plugin
- a3 Lazy Load
Below, we will quickly look at each plugin and what it has to offer.
1. BJ Lazy Load

The BJ Lazy Load plugin for WordPress enhances website performance by implementing lazy loading. This method defers the loading of images, thumbnails, gravatar images, and iframes until they are about to enter the browser’s viewport.
BJ Lazy Load works out of the box with post images, thumbnails, and content iframes by replacing them with placeholders. It also supports text widgets and is compatible with YouTube, Vimeo, and other embedded videos through iframe support.
2. LazyLoad Plugin

Rocket Lazy Load operates on the principle of loading images only when they are about to enter the user’s browser’s viewport. This means images are not loaded all at once when the page loads but as the user scrolls towards them.
This plugin requires minimal setup, making it user-friendly for those who might not be technically inclined. Once activated, it automatically starts working on your site’s images without the need for complex configurations.
3. a3 Lazy Load

a3 Lazy Load is a highly efficient WordPress plugin that improves your website’s loading speed through lazy loading.
a3 Lazy Load works seamlessly with content added by iframes from various sources, enhancing WordPress’s native lazy loading capabilities.
Lazy Loading Pros and Cons
Now, let’s check some of the pros and cons of the lazy loading technique.
Pros
- Faster initial page load
- Bandwidth savings
- Efficient resource use
- Improved user interaction
- Potential SEO boost
- Better scalability
Cons
- Visible content delay
- SEO indexing challenges
- Implementation complexity
- Possible user experience disruption
- JavaScript reliance
- Compatibility concerns
Conclusion
If your website or blog posts take less time to load, the bounce rate will be through the roof. No one likes a slow-loading website. When you handle a tutorial website, you should add multiple images and screenshots to the content.
Loading them all in a single stretch will take time and effort. Hence, you can use lazy loading to ensure the images are appropriately served.
In this article, we have shown you how to implement lazy loading in your WordPress website quickly. As you can see in this post, you can use this function without any issues with a plugin like a3 Lazy Load.
We highly recommend using this method to improve your website’s performance.
Would you be implementing the lazy loading technology in your WordPress website?
Let us know in the comments.